Posting ini merupakan lanjutan dari posting artikel saya terdahulu tentang cara membuat blog di blogspot untuk pertama kalinya ( mendaftar dan membuat). Sedangkan padaartikel akan dibahas menga cara mengisi artikel pada blog yang telah dibuat sebelumnya, Panduan mengisi artikel yang saya bahas di sini bukan hanya mengisi tulisan-tulisan saja, tetapi juga mengisi blog dengan gambar atau foto agar posting kamu nantinya tampil lebih maksimal. Sebenarnya pada artikel yang pertama juga saya tuliskan cara mengisiartikel, tetapi saya rasa kok terlalu singkat, makanya saya buatkan posting khusus tetangcara mengisi artikel pada blog. Untuk mengisi artikel atau posting blog di blogspot ikuti langkah-langkah di bawah ini
A. Yang pertama tentu saja login ke bloger dulu ya…… masuk ke alamat situ www.blogger.com


tunggu beberapa saat sampai tampil halaman seperti gambar seperti di bawah ini,

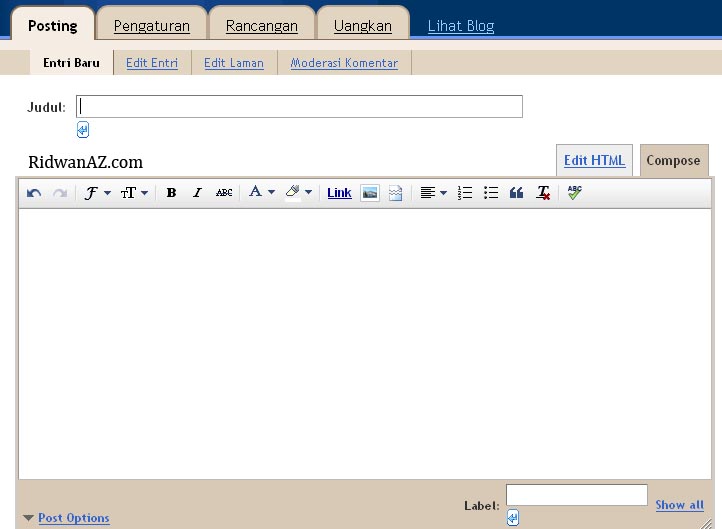
lalu kamu klik tombol Menu entri baru, maka akan muncul seperti tampak gambar seperti ini

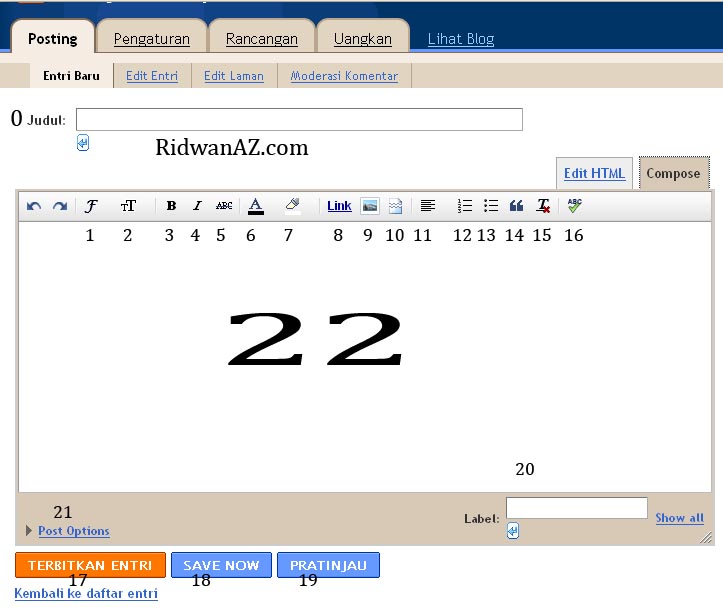
C. Supaya lebih jelas lagi saya beri tahu fungsi masing-masing tool bar pada jendela posting ini ya…
0 kolom Judul
1. Model huruf
2. Ukuran huruf
3. format huruf tebal
4. format huruf miring
5. coret huruf (kata)
6. warna huruf
7. memberi warna dibawah huruf
8. menyisipkan link
9. memberikan gambar / upload gambar
10. memotong paragrap (agar pada halaman utama hanya tampil sebagian),
11. format perataan teks, (rata kanan, rata kiri, rata kanan kiri, rata tengah)
12. penomoran
13. bulet
14. blockquote
15. menghapus format
16. penyecek tata bahasa (berlaku untuk bahasa inggris)
17. Untuk memposting dan menyimpan artikel yang telah selesai di ketik
18. untuk menyimpan tanpa memposting artikel dulu
19. melihat tampilan artikel
20. memberikan nama ketegori posting
21. pilihan posting (seperti pilihan mengizinkan pengunjung untuk berkomentar, dan pilihan tidak mengizinkan pengunjung untuk berkomentar)
22. tempat menulis artikel
1. Model huruf
2. Ukuran huruf
3. format huruf tebal
4. format huruf miring
5. coret huruf (kata)
6. warna huruf
7. memberi warna dibawah huruf
8. menyisipkan link
9. memberikan gambar / upload gambar
10. memotong paragrap (agar pada halaman utama hanya tampil sebagian),
11. format perataan teks, (rata kanan, rata kiri, rata kanan kiri, rata tengah)
12. penomoran
13. bulet
14. blockquote
15. menghapus format
16. penyecek tata bahasa (berlaku untuk bahasa inggris)
17. Untuk memposting dan menyimpan artikel yang telah selesai di ketik
18. untuk menyimpan tanpa memposting artikel dulu
19. melihat tampilan artikel
20. memberikan nama ketegori posting
21. pilihan posting (seperti pilihan mengizinkan pengunjung untuk berkomentar, dan pilihan tidak mengizinkan pengunjung untuk berkomentar)
22. tempat menulis artikel

D. Cara Mengiri Mengisi artikel (posting artikel blog)
Tulis judul artikel pada seperti nomor 1, kemudian tulis artikelmu pada nomor 22, saya sarankan untuk menyelesaikan menulis artikel terlebih dahulu. kalau sudah selesai tinggal memformat artike kamu. Jika ingin mewarna, menebalkan, atau mengatur posisis pertaaan teks, awalilah dengan mengblok kalimat atau kata yang akan di format.
Tulis judul artikel pada seperti nomor 1, kemudian tulis artikelmu pada nomor 22, saya sarankan untuk menyelesaikan menulis artikel terlebih dahulu. kalau sudah selesai tinggal memformat artike kamu. Jika ingin mewarna, menebalkan, atau mengatur posisis pertaaan teks, awalilah dengan mengblok kalimat atau kata yang akan di format.
E.Menyisipkan gambar pada artikel (upload gambar atau foto)
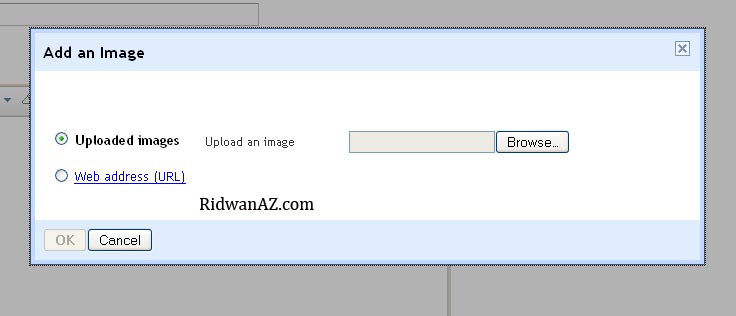
Untuk menyisipkan gambar, klik icon nomor 9 (lihat keterangan gambar poin C di atas), kemudian nanti akan tampil jendela Add an Images, pada jendela itu terdapat dua pilihan yaitu polihan Uploaded images dan Web Adress (url). Uploaded images berati menyisipkan gambar dengan cara mengUpload dulu file gambarnya. sedangkan Web Addres berarti menyisipkan gambar dengan cara menuliskan alamat web file gambar (misalnya seperti ini http://ariesaksono.files.wordpress.com/2008/05/masjid-kubah-emas-05.jpg )
pada contoh ini kita gunakan opsi yang pertama, yaitu opsi uploaded images, klik pada tombol Browse.
pada contoh ini kita gunakan opsi yang pertama, yaitu opsi uploaded images, klik pada tombol Browse.

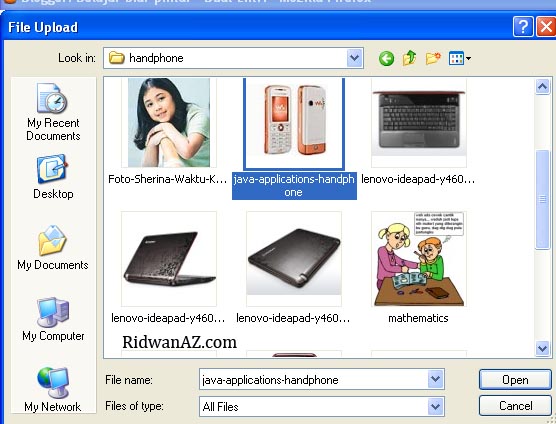
setelah kamu klik pada tombol Brows, maka akan tampil jendela File Upload, pilih salah satu gambar yang akan diupload, pada contoh ini yang saya pilih adalah gambarhandphone, setelah dipilih klik pada tombol OK

setelah kamu klik pada tombol OK, akan tampil proses upload ke server, tunggulah beberapa saat sampai proses uploading selesai.

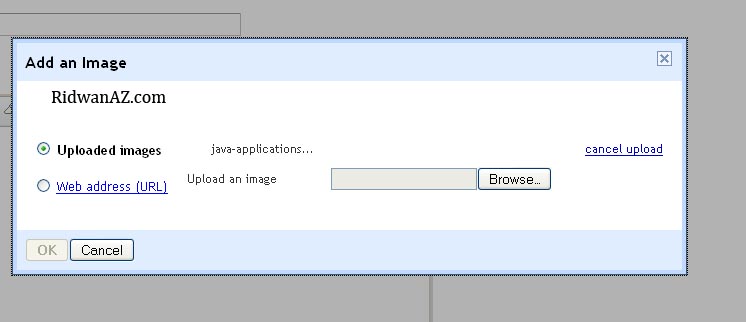
Proses upload gambar telah selesai ditandai dengan munculnya jendela seperti gambar di bawah ini, lanjutkan dengan tombol OK

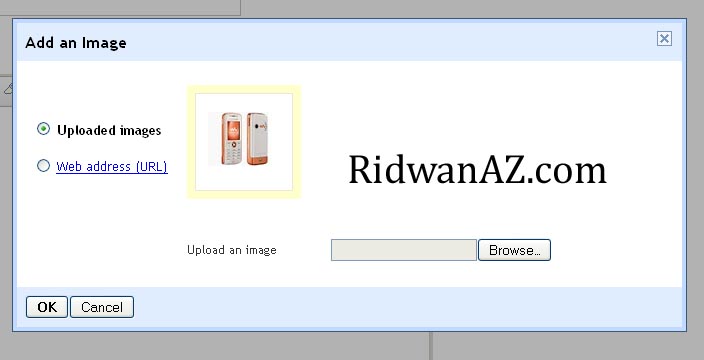
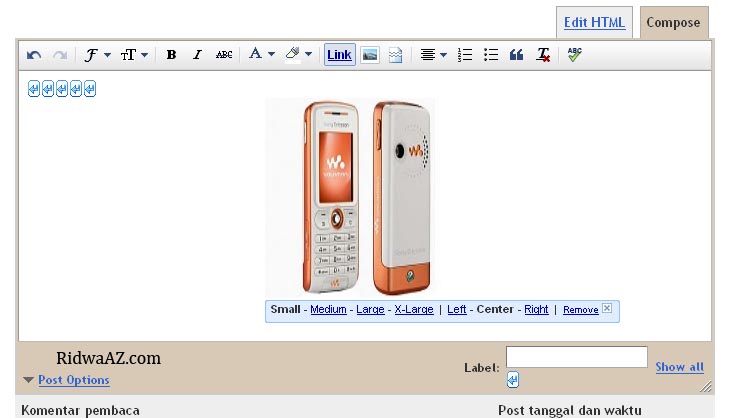
setelah kamu klik tombol OK, gambar akan tampil pada kolom posting artikel, hasilnya seperti gambar di bawah ini. Pada bagian bawah gambar terdapat tombo tombol pembantu format gambar, seperti Smal, medium, large, x large itu untuk mengatur besar kecil gambar , sedangkan Left, center, right itu berfungsi untuk mengatur posisi gambar mau diletakkan di kanan, kiri, atau tengah, dan tombol Remove untuk menghapus gambar

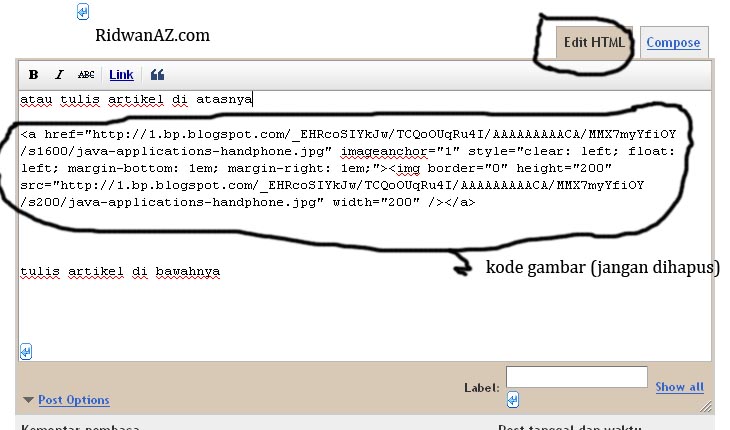
Jjika gambar ditampilkan terlebih dahulu sebelum mengetik artikel terkadang anda akan keculitan meletakkan posisi kursor pada kolom penulisan artikel. maka untuk mengatasi hal itu klik pada tombol Edit HTML , maka akan tampil jendela formating artikel dalam bentuk dasar HTML, pada format HTML gambar yang tadinya terlihat akan digantikan dengan bentuk kode (perhatikan gambar di bawah), tulislah artikel di bawah kode gambar atau di atas kode gambar sesuai dengan kebutuhan kamu.

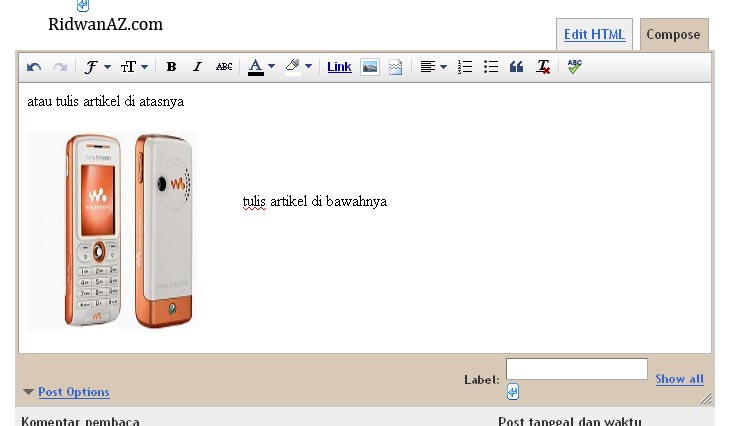
Setelah selesai mengetik, klik pada Tombol Compose maka hasilnya akan tampil seperti gambar di bawah ini

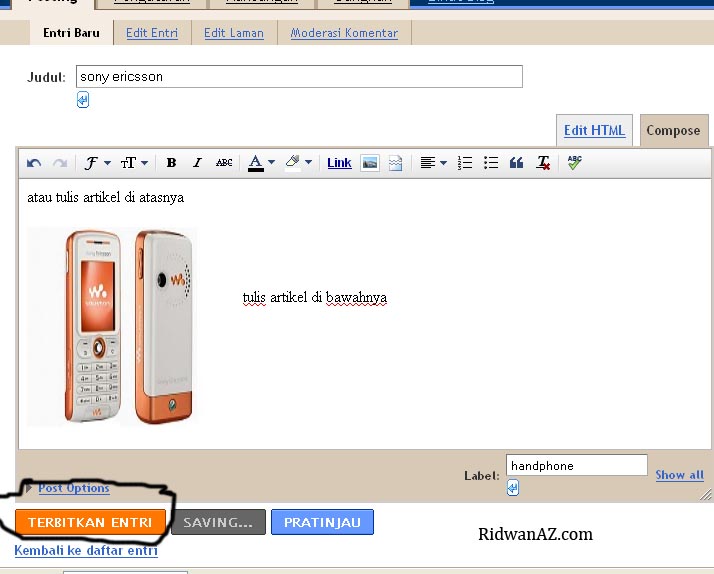
Jika sudah selesai mengetik artikel dan memberikan gambar jangan lupa berikan judulartikel, dan juga label artikel. pada contoh di bawah ini judul artikel saya tulis Sony ericson, sedangkan labelnya adalah handphone. jiks sudah diisi klik pada tombolterbitkan Entri

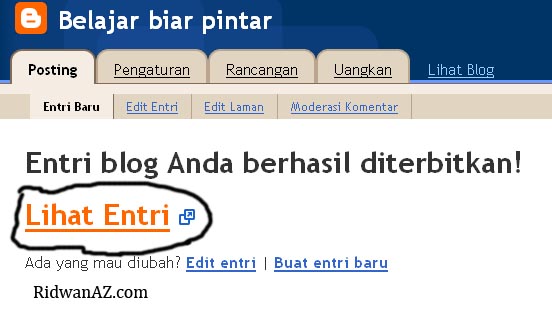
Setelah kamu klik tombol terbitkan entri, maka akan muncul tampil seperti gambar di bawah ini, yang menunjukkan bahwa artikel berhasil di posting. untuk melihat hasilnyaklik pada tombol lihat entri.

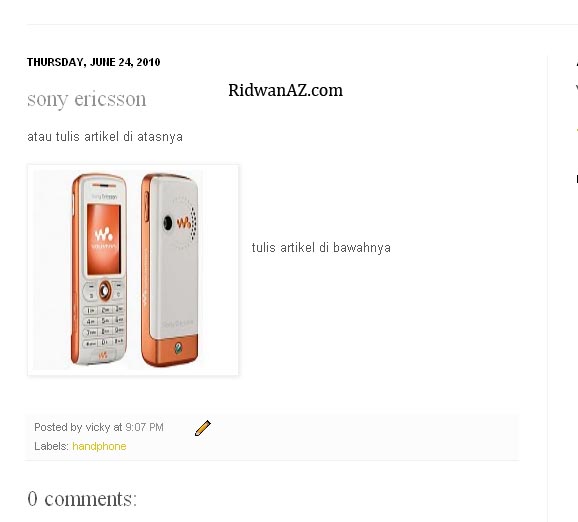
maka hasilnya akan tampak seperti gambar di bawah ini.

Gimana ???? udah jelas apa belum???? Kalau belum silahkan tanya aja…. pada kolom komentar di bawah… nanti akan saya jawab semampu saya… karena saya juga masih dalam taraf belajar heheheh.. :D.











0 komentar:
Posting Komentar